Marshmallow’s Android 1.0 app is live! 🚀
I’m Daniele, an Android engineer at Marshmallow, and I’d like to share our journey creating the first Marshmallow Android application in three months. All from scratch.
Here at Marshmallow, we want to make insurance as easy as possible for our customers. Whether they need to update their policy, to get help after an accident or to report a claim, being able to access their policy with the tap of a button can be game-changing. That’s where our brilliant app comes in.
But how did we build our app? Read on to find out…
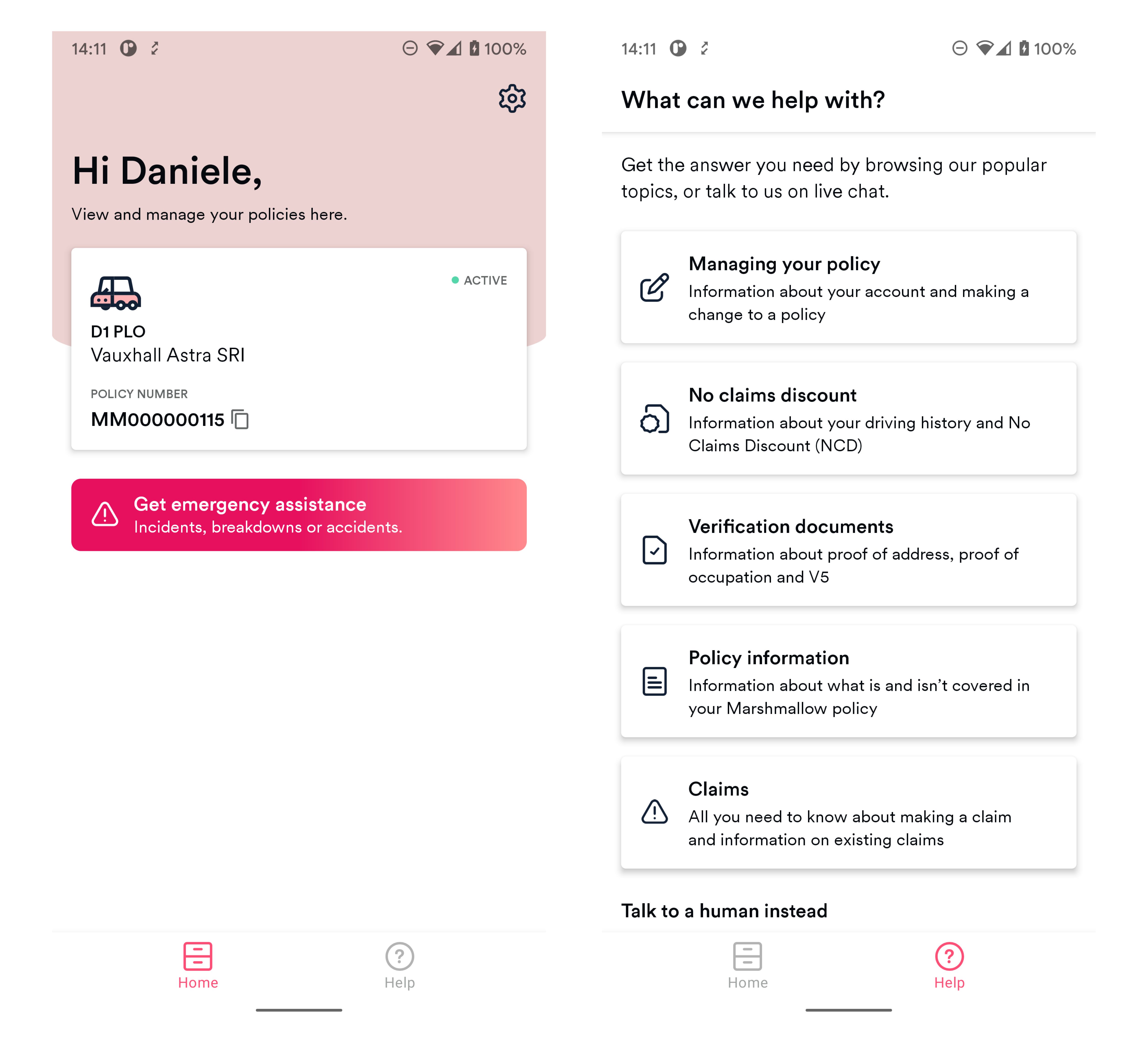
App showcase
We started our journey with a user testing session to identify features that customers would want in the app. As a result, the team decided that the MVP would have the following core functionalities: login, policies management, FAQ, live chat support and emergency support.
The app offers a native phone number login with OTP code as we believe it’s the quickest way for users to login into the app. To make it even more smooth, we integrated the SMS retriever API so that users only need to type in their phone number to enter — that’s it! Fast and simple.
.jpg)

From the help page, users can also launch the Intercom widget to chat with a customer support agent.

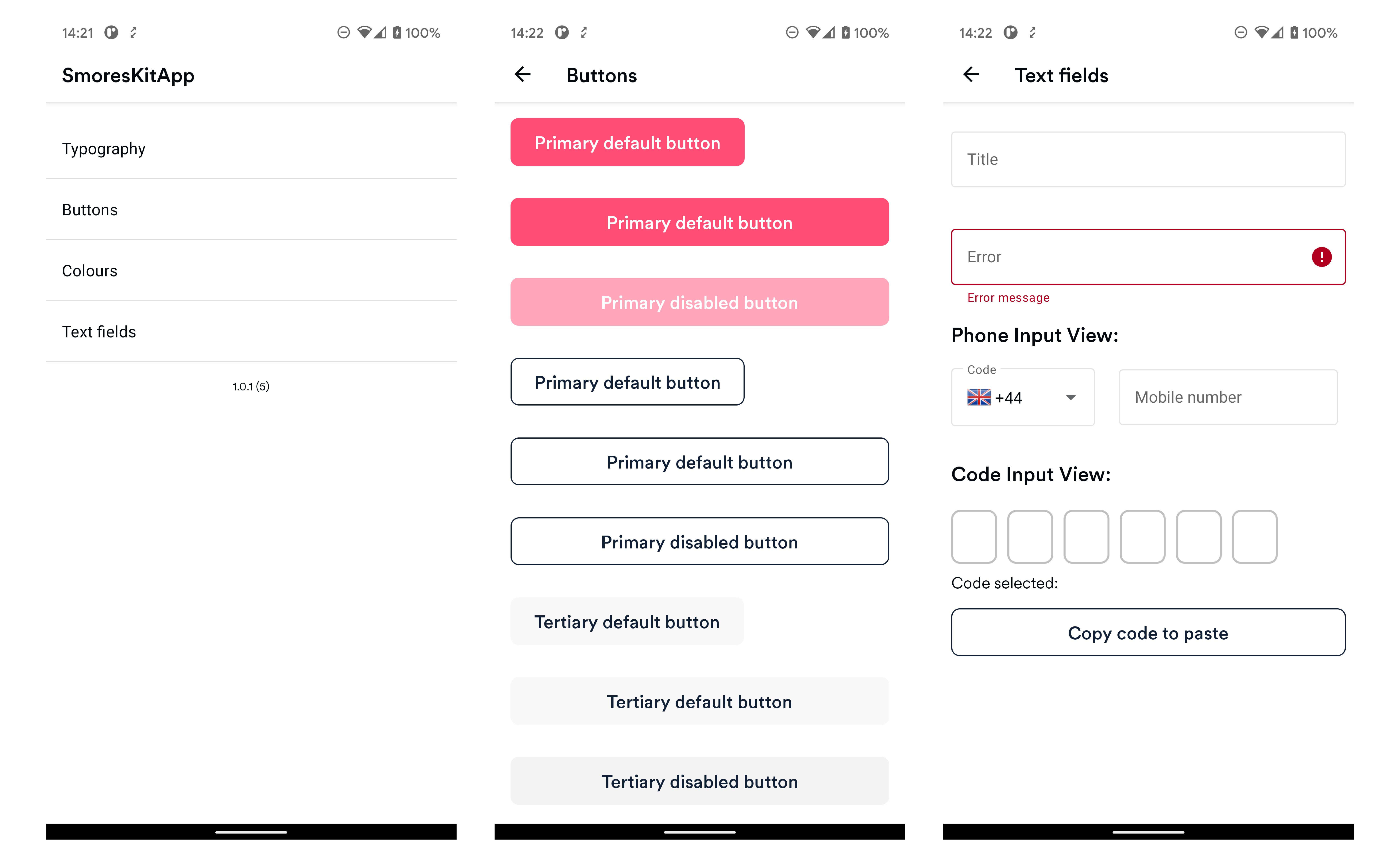
Of course the design system is much bigger than that: it also covers things like dialogs, drop-downs and pagination. But these four categories seemed to be big enough to cover most of the screens. We also have a showcase application so that designers can check components independently from the main application.
App architecture
As this was a brand new project for 2021, with just me as an Android developer, I decided to keep the project clean and as close as possible to the latest Google recommendations. The app extensively uses Jetpack libraries, from Navigation Component to Material Design Library, from Coroutines to View Binding and so on.

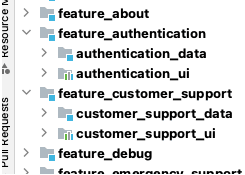
I also decided to structure the code in a modularised way. Each feature is self-contained with two modules: a data module and a UI module. The data module is a plain Kotlin module that contains everything that isn’t Android related: repositories, domain models and network calls. The UI module is all about Android. It contains things like fragments, view models, adapters and custom views. Modules are also grouped under a folder prefixed with feature_ to keep the project clean.
Network
In line with the architecture decisions, the network layer uses a pretty standard setup: Retrofit/OkHttp libraries with Coroutines support and Moshi as a Json parsing library.
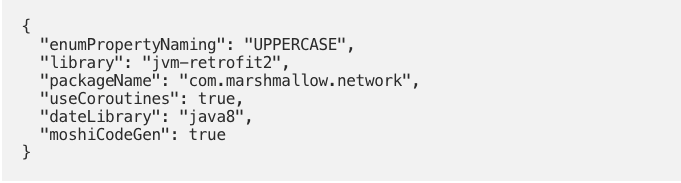
We do things a little differently at Marshmallow, using the openapi-generator spec to generate models and Retrofit interfaces. The way this library works is that API exposes a JSON definition and then you can use a Gradle plugin/Jar to generate the equivalent code consumed by the Android application. It's also highly customisable, for example our configuration file looks like this:


Even though we don’t have multiple teams working on the app yet, we’ve made it possible to publish multiple apps (staging and production) and the design library app showcase through Bitrise.
We have three different workflows for the main application project:
- a pull request workflow that runs Detekt, Lint and unit tests, which also posts a message on Slack if the build is or isn’t successful.
- a primary workflow that assembles the staging release AAB, runs Lint and unit tests, and publishes the AAB to the Play Store on our private staging app. Yes, the staging app lives on the Play Store!
- a deploy workflow that triggers from a *-MAIN tag (e.g. 1.0.0-MAIN), assembles the production release AAB, runs unit tests and publishes the AAB on the Play Store to the internal track of the main app. From here we have a couple of internal testing users who check that the app is working as expected. We then promote the build to production track.
We also have another workflow for publishing the design library that reacts to *-DESIGN tag, assembles the AAB and deploys the design library on the Play Store directly to the production track. The design library also lives on the Play Store and it's confined to our organisation.
What’s next
This is just the start of our Android app journey at Marshmallow! The MVP is our launch point, allowing us to iterate on the app and start adding mobile first functionalities.
The first team who will implement the first mobile feature is our claims team. We want making a claim to be as quick, simple and stress-free as possible for our customers. So, we’re building a way to make a claim directly in the app. For users it will be very convenient: the app will provide all the details they need. And, they’ll be to upload pictures of the incident on the spot, while recording all the information about the other party involved.
We are now focusing on building a first class native application. So, we’ve set a clear roadmap of the technical work we need to. First on our to-do list are the Espresso tests. They’ll show us whether the app will be stable across new versions, and will allow us to test the main happy path flows. And there are lots of other things that we plan to work on, including dark mode, tablet/chromebook support, edge-to-edge support, certificate pinning and more.
If you’re an engineer looking for an exciting and challenging career opportunity, you’re in luck! We’re hiring. Take a look at our current job openings here.